How to create a Digital Document in dotCMS
Learn how to create a Digital Document in dotCMS.

- Log into dotCMS.
- Select Content on the left side of the screen.
- Select Search.
Content Dashboard
- Select Digital Document from the Type drop-down menu.

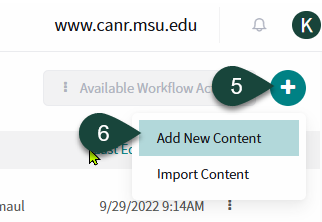
- Select the Triple Vertical Dots button in the upper right-hand corner of the page.
- Select Add New Content.

Digital Document Content Tab
- REQUIRED FIELD: Open the Host/Folder drop-down menu.
- Select the Plus Sign (+) to twirl open the www.canr.msu.edu folder.
- Select the Folder of the site you where you want to save the digital document.

TIP: If you forget to select your folder for the Host/Folder, you will receive the following error when you attempt to publish the digital document: “You don't have the required permissions to save the asset. User has no Add Children Permissions on selected host.” Simply choose the appropriate host folder where the digital document will be saved and select publish.
- REQUIRED FIELD: Enter the Title of the digital document.
NOTE: Above most fields in the Content tab is Hint Text that may help you to use the field more successfully. It is recommended to read this information prior to filing in a particular field.
- REQUIRED FIELD: URL Title will fill in automatically; however, you may change this if you so desire.
- REQUIRED FIELD: Enter a short Summary (256 characters or less) for the digital document.
NOTE: The Summary appears in digital document listings and reused content.
NOTE: You may ignore the Toggle Editor and Language Variable fields whenever you see them below a text box.
- OPTIONAL: Upload the main Image for the digital document using the Browse button.
TIP: This is usually the front cover of the document or an image related to the subject matter of the document.

- If you select the Browse button, from the Select a file window, navigate to the Uploads/Images folder on your site.
- Either select an image that was previously uploaded to the Images folder, or select the Upload New File button to upload a new image from your computer.

- If you selected Upload New File, Select file(s) to upload button and navigate to where the image file resides on your computer, and choose the file and select Open.

- Select Save and Publish button.
NOTE: DO NOT select the Save button. This will only save the image to the backend of your website as unpublished, and it will not appear live when you publish the digital document. By selecting Save and Publish for the image, you are preparing the image for publishing live. It will not appear on the page until the Digital Document is Published.
- Select Execute.

- Select the newly uploaded image.

- OPTIONAL: If you uploaded an image in step 13, you must enter an Image Description for web accessibility purposes. This needs to be written in sentence format with punctuation and is typically a basic, not detailed, description. For example, “Front cover of the Apples Report.”

- OPTIONAL: This field is for a 3:2 (ratio 3 wide by 2 tall) Horizontal Image that is a resized custom crop of the primary image for use on digital document listings, social media and search engines.
NOTE: You will still need to upload the original sized image in the Image field in step 13.
NOTE 2: If a custom crop image is not uploaded in this field then dotCMS will custom crop it for you.
- OPTIONAL: This field is for a Square Image (1 wide by 1 tall) that is a resized custom crop of the primary image.
NOTE: You will still need to upload the original sized image in the Image field in step 13.
NOTE 2: If a custom crop image is not uploaded in this field then dotCMS will custom crop it for you.

- OPTIONAL: Select a document File to upload and include in the digital document. It will show on the live on the digital document page as a “DOWNLOAD FILE” button.
NOTE: When possible it is best to limit the number of PDFs posted to our websites as these documents will also need to be remediated for web accessibility per MSU policy.
- OPTIONAL: Enter the Date Published for the digital document. The Time field is optional.
TIP: It is highly recommended to select the publish date. For example, if you have multiple digital documents that will appear in a listing, the listing widget will pull the order of this content based on the date published information. Digital documents published without a publish date will appear last in a widget.
- OPTIONAL: Skip the Bookstore Product Code field. For Bookstore use only.
- OPTIONAL: Enter the Author(s) of the digital document. For multiple authors, enter the names separated by a comma.
TIP: If a name exactly match a person’s name on their dotCMS profile, their name will be automatically linked to their profile if a relationship to the person is applied to the Person – Child (Author-DigitalDocument) field on the Relationships tab.
TIP 2: It is helpful to include the organization name after the name(s) of the author(s). This is especially helpful for authors who are not MSU employees or do not have a person profile in dotCMS.

- REQUIRED: Use the WYSIWYG Editor to enter and format the digital document Content.
NOTE: It is highly recommended to fill in some kind of description or summary of the digital document and not leave this field blank. This will make it easier for visitors viewing this content on mobile and increase searchability for this document.
TIP: If you uploaded a document longer than six pages into the File field in step 23, then this field should include a more thorough summary of what this document includes than what was input into the Summary field at the top of the form. For example, if it is a report, then the Content field can include the document’s executive summary. If it is a file (such as Excel or a fill in form) that is meant to be downloaded, you should explain how to use the file.
TIP 2: If you did not upload a document into the File field or if you uploaded a shorter document (six pages or less in length) in the File field for printing purposes only, then it is highly recommended to duplicate the content from the document in this field and format appropriately.

Digital Document Relationships Tab
- Select the Relationships Tab at the top of the screen. OPTIONAL: There are several types of relationships that can be applied: a) Place, b) Series, c) Dataset, d) Organization, e) Audio Object – Child (Author-DigitalDocument) and f) Person – Child (Author-DigitalDocument).
NOTE: Typically, the relationship you select for Organization and/or Dataset will be based on the type of website you use.
- Select a Place associated with the digital document if there is one. A place is a targeted and select physical building or outdoor location, e.g., Dunbar Forest, related to the College of Agriculture and Natural Resources, includes off-campus places like MSU Extension offices.
- Series: This is used to highlight a group of related digital documents.
- Select the Dataset for which the digital document is related. A dataset is a unit or group that is an academic or Extension topic website, Extension program, or an Extension county website. These are typically sub-sites of organization websites. It is possible to be affiliated with more than one dataset. For example, MSU Extension is the main organization site and all Extension sub-sites are datasets of that main site.
- Select the Organization for which the article is related. It is possible to be affiliated with more than one organization. An organization is a unit that is a college, department or institute. MSU Extension (main website) is considered an Organization.
- Audio Object – Child (Author-DigitalDocument): Relate the digital document to an audio object.
- Person – Child (Author-DigitalDocument): Relate any digital document authors that have a person profile in dotCMS.
- OPTIONAL: To apply a relationship, select the Relate button for the appropriate relationship type.

- In the Search window that opens, under Title field, type in the name of the relationship you want to make, i.e., the name of your unit (for Organizations and Datasets), or the name of the person for Featured-Person or DigitalDocument-Author.
NOTE: Ignore the Language field as it defaults to the English language.

- Scroll to the bottom of the Search screen and select the Search button.

- From the Matching Results that appear, select the check box next to the most appropriate result.

- Select the Relate button and the relationship will appear.

Digital Document Tags Tab
- Select the Tags Tab at the top of the screen. This tab enables you to create and select categories and tags specific to the digital document.
NOTE: When the digital document is published, the tags will appear at the bottom of the web page and will be clickable. If you select one of these tags, a web page will open that displays all content related to that specific tag from across all the college’s websites.

- OPTIONAL: To select a Category for the digital document, choose the “Select a Category type” link.
NOTE: Not all digital documents will require a category. These are used on websites that list out multiple types of digital documents on a page categorized by type like books, papers, reports, etc.

- If you selected the link to choose a Category, then select the name of the category type for the digital document. Once a Category is selected it will be highlighted blue and be added to the Added column.

- Select the “X” button to close the Categories window and the Category will be applied to that field.

- OPTIONAL: To select a Tag for the digital document, put your cursor in the Tags field and start typing the name of the tag you would like to apply. Often, tags allow digital documents to show up on various digital document lists within websites and help with search functionality.
TIP: It is better to use tags that are targeted and strategic, rather than a lot of single word tags. For example, “dotcms training” is a better tag to use than the words “dotcms,” “website” or “training.”
TIP 2: It is highly recommended to input the tag(s) for websites related to this document, as well as tags related to the focus of the digital document. For example, if this document is related to the Department of Forestry then it would include that tag. Multiple tags can be input for a document. For Extension-related documents, also use the “msu extension” tag.
- If a pre-set tag appears that you want to apply, you can select it.

- Your tag will now appear in the Tags field.

- If a pre-set tag does not appear for the text you have typed, select the Enter key on your keyboard.

- Your new tag will appear and have the outlined box showing around it like in Step 40.
NOTE: This new tag will go live as soon as you publish the digital document, and you will be able to select for it in the future.

Digital Document Date Tab
- Select the Date Tab at the top of the screen. OPTIONAL: This tab allows you to select for a System Publish Date and a System Expiration Date.
TIP: It is recommended to skip the fields in this tab. Instead you can create and Save Draft for the digital document to Publish live on the publish date, and Unpublish the digital document as needed.
NOTE: If you do use the fields in this tab, and you need to unpublish the digital document, you will first have to remove the date/time information and Save or Publish the digital document. Then, you can select to Unpublish it.

Digital Document Final Steps
- The English language is the default for digital documents. You can skip this field.
- If you select the Save Draft button, it will save the digital document to the backend of dotCMS so you can still work on it before publishing it live.
- If you select the Check Links button, it will check the links in the digital document to make sure they work. If links are all functional, the digital document will be Published. If not, then an error message window will pop up letting you know which links need to be fixed.
- If you select the Publish button, it will publish the digital document so it will appear live on the site.
TIP: If you want to view the new digital document, add the URL Title field text to the end of this web address: “canr.msu.edu/resources/” and copy and paste it into a browser that you are not logged into dotCMS.




 Print
Print Email
Email